Pada postingan kali ini saya akan membahas mengenai
desain aplikasi mobile, web dan desktop. Seperti yang kita ketahui dalam
membuat desain pasti selalu ada aturannya. Berikut ini adalah aturan-aturan
yang terdapat pada topik kita kali ini.
Aturan Aplikasi Mobile
Membuat aplikasi untuk mobile devices memilliki
tantangan sendiri. Untuk membuat aplikasi mobile, kita perlu memikirkan
berbagai keterbatasan yang dimiliki oleh perangkat kerasnya, salah satunya
adalah ukuran layarnya yang terbatas. Ukuran layar yang relatif kecil jika
dibandingkan dengan monitor komputer ini menjadi sebuah problem yang harus kita
perhatikan dengan baik. Apalagi mengingat sebagian besar smartphone saat ini
menggunakan teknologi touchscreen untuk navigasi, kita harus memperhitungkan
icon apa yang harus diletakan, dimana dia diletakan, dan konten apa saja yang
harus ditampilkan dalam satu layar. Poin-poin tersebut adalah salah satu
tantangan besar dalam mendesain sebuah aplikasi mobile.
Untuk bisa mendesain aplikasi yang baik, kita
harus memikirkan bagaimana user berinteraksi dengan aplikasi yang kita buat.
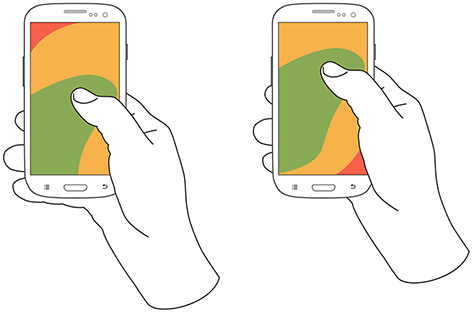
Dari hasil penelusuran, ada tiga kebiasaan user saat memegang smartphonenya.
Ada tipe yang menggunakan satu tangan dan melakukan input dengan satu jari
(one handed), ada yang menggunakan
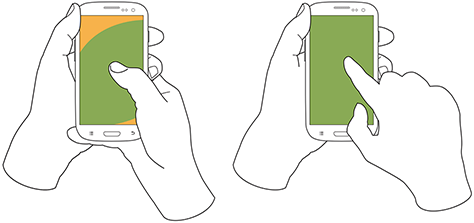
dua tangan, satu tangan memegang handphone satu tangan untuk input (cradled), ada juga yang menggunakan dua
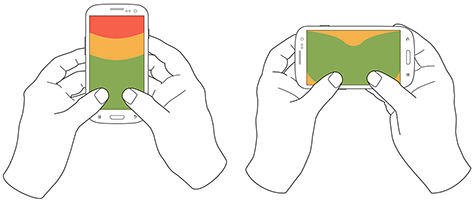
tangan untuk input (two handed). Dari
hasil penelitannya, ditemukan bahwa persentasi user memegang perangkat
smartphonenya adalah 49% One Handed,
36% Cradled, dan 15% Two handed. Dari setiap user tersebut,
bisa kita rancang sebuah area yang memudahkan user untuk memasukan input atau
melakukan navigasi di aplikasi yang kita kembangkan. Mengingat persentasi
paling besar adalah one handed, maka
penting bagi kita untuk memastikan aplikasi kita friendly untuk one handed user.
One Handed
Cradled
Two Handed
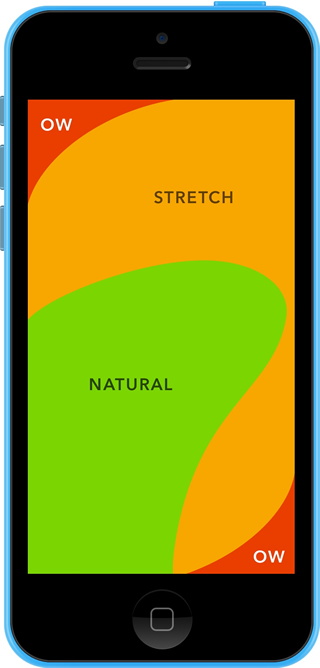
Ada aturan main untuk mendesain aplikasi agar
tombol dan konten yang kita buat mudah diakses oleh user, aturan tersebut
bernama Thumb Zone. Scott Hurff,
seorang ahli di bidang UX dengan pengalaman lebih dari 15 tahun membahas Thumb
Zone dari beberapa aplikasi mobile dan menunjukan bagaimana UI dan UX sebaiknya
dirancang. Dia mengambil contoh kasus navigasi yang kurang baik dari aplikasi
Facebook Paper. Teori Thumb Zone ini menarik karena kita bisa mengatur
peletakan icon dengan mengitui area yang mudah dijangkau untuk user. Atau jika
kita merasa ada button yang akan jarang untuk dipencet, bisa kita letakan di
area yang lain. Hal ini membantu kita membuat prioritas icon atau informasi
mana yang penting untuk kita tampilkan di layar yang sangat terbatas.
Thumb Zone
Mobile Button Location
Kita dapat menilai sebuah aplikasi mobile itu
baik atau tidak dalam hal UX-nya salah
satunya dari penempatan button/icon dan konten di dalam aplikasi tersebut. Saya
ingin mencoba memberikan contoh penerapan thumb zone yang diterapkan pada
aplikasi.
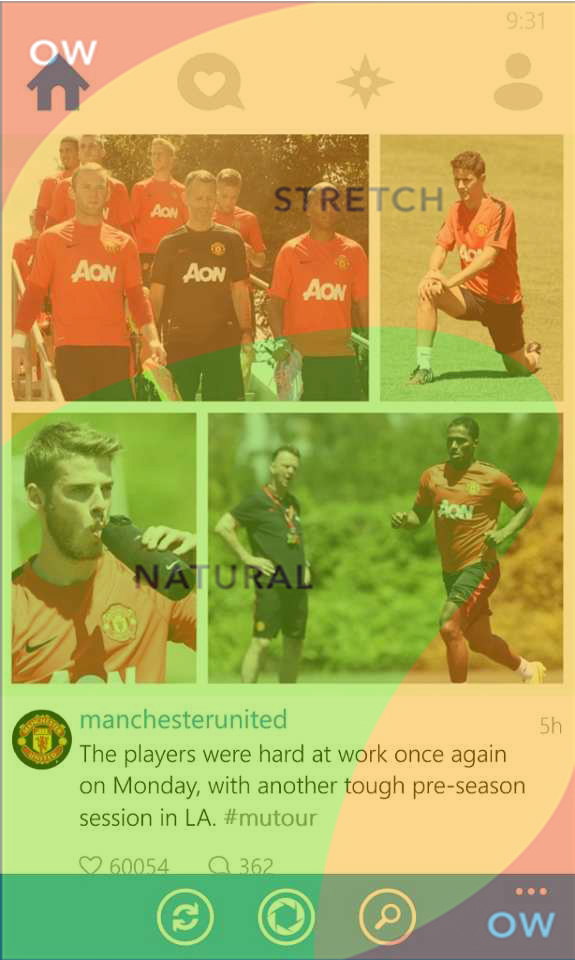
Pengaplikasian Thumb Zone pada aplikasi 6tag
6Tag adalah aplikasi instagram untuk windows
phone buatan Rudy Huyn. Developer ini cukup ternama di Windows Phone karena
sering membuat aplikasi dengan UX yang luar biasa cantik. Dulu ketika Instagram
Official belum masuk di WP, 6Tag adalah andalan banyak user WP. Bahkan saya
sendiri saat ini masih prefer 6tag dibandingkan yang official. Kalau kita mau
membedah 6Tag dari sisi UX, sesuai dengan teori Thumb Zone, bisa kitap
erhatikan bahwa tombol yang paling penting dari instagram diletakan di natural zone,
yakni tombol untuk mengambil gambar dan untuk melakukan navigasi (scrolling).
Tombol search adalah fitur yang cukup jarang digunakan, oleh karena itu berada
di stretch zone. Lalu tombol menu tambahan (yang lingkaran ada tiga)
diletakan di red zone karena termasuk tombol yang tidak jadi prioritas. Lalu
kita lihat di atas ada empat buah tab yang berada di red zone dan
stretch zone, tab ini bisa diakses dengan mudah menggunakan gesture swipe
di layar, tanpa perlu klik tombol tersebut. Kalaupun harus klik, default ketika
apps ini di buka berada di home sehingga tidak masalah
Aturan Icon Desktop
Sebelum membahas desain ikon, ada beberapa
aturan dan prinsip-prinsip yang patut dipelajari. Jika kita ingin membuat desain
icon yang efektif, maka kita harus mengambil pendekatan holistik untuk isu-isu
seperti audiens, ukuran, kesederhanaan, pencahayaan, sudut pandang, dan gaya.
Artikel ini memberi Anda tempat awal yang baik untuk membuat ikon yang bekerja
sama dengan baik dan sesuai dengan desain yang kita rancang.
1. Pendekatan Icon Desain Secara holistik
Ikon adalah salah satu dari banyak elemen grafis
yang harus bekerja sama secara harmonis. Carry logika ini di icon set juga.
Ikon dapat dihargai untuk solusi estetika mereka secara individual, tetapi
mereka tidak berfungsi sendirian. Evaluasi desain icon yang sesuai terhadap
sistem grafis yang kita gunakan. Pastikan bahwa setiap ikon berbeda dari ikon
lainnya agar dapat bekerja sama sebagai satu kesatuan.
Dalam artikel Designing an iconic language di Turbo Milk penulis Yegor Gilyov
menyatakan, "Jika Anda perlu untuk menarik beberapa ikon, Anda harus
berpikir di atas gambar untuk seluruh set ikon sebelum melanjutkan dengan kegiatan
yang menggambarkan." Ini adalah salah satu dari dua poin utama yang dibuat
dalam artikel ini pada desain icon. Dia melanjutkan dengan menjelaskan
bagaimana jika kita gagal merencanaka set ikon yang dapat bekerja sama dari
awal maka akan sangat membuang waktu dan membuat desain ulang tak akan terhindarkan.
2. Pertimbangkan Audiens Anda
Anda akan memiliki pertimbangan yang berbeda
jika Anda merancang sebuah intranet untuk perusahaan kecil, bukan untuk produk
yang dapat dijual secara internasional. Ketika membuat icon, pertimbangan
budaya sangatlah penting. Simbol mungkin berbeda untuk elemen umum yang dapat
kita gunakan untuk desain kita.
Turbo Milk memiliki artikel bagus lain yang
disebut 10 Kesalahan di Desain Icon. Di dalamnya, mereka menunjukkan beberapa
contoh yang jelas bagaimana banyak desain icon yang salah. Mereka membahas
karakteristik nasional dan sosial di titik ke tujuh dalam artikel. "Itu
selalu diperlukan untuk memperhitungkan kondisi di mana icon Anda akan
digunakan. Sebuah aspek penting di sini adalah karakteristik nasional. Tradisi
budaya, lingkungan dan gerakan dapat berbeda secara radikal dari Negara ke Negara."
Mereka melakukannya untuk memberikan contoh bagaimana perbedaan kotak pesan
diberbagai Negara. Apple menggunakan contoh yang sama di perusahaannya dalam
Pedoman Human Interface.
Jadi merancang ikon internasional berdasarkan
desain kotak pedesaan satu negara adalah contoh ide yang buruk dari apa yang
tidak dapat dilakukan. Mereka menunjukkan bagaimana icon Mail Apple lebih
dikenali sebagai prangko karena memiliki universalitas yang lebih budaya.
3. Desain untuk Ukuran Icon yang akan Digunakan
Jika kita gunakan vektor dan membuat ikon kita
di Illustrator, ada ganguan yang melekat dalam skala pada desain, dan mencoba
untuk menggunakannya di berbagai ukuran. Ini tidak akan bekerja dengan icon.
Apa yang terlihat baik pada 512px tampak seperti noda kabur di 16px. Icon harus
memiliki desain dasar yang digunakan sebagai titik awal, tetapi masing-masing
ukuran keluaran perlu dioptimalkan agar memiliki desain sendiri.
Desain icon bukan salah satu desain yang sama
seperti media solusi scalable sekalipun. Inilah salah satu alasan yang membuat
Photoshop lebih baik dari program lain.
Untuk desainer yang membuat icon di Illustrator, mereka masih akan
menyelesaikannya di Photoshop, atau melompat melalui beberapa rintangan untuk
agar icon mereka terlihat baik pada ukuran yang kecil saat menjadi output dari
Illustrator. Jadi, jangan percaya mitos bahwa desain icon adalah media yang
murni berbasis vektor.
Ada juga alat-alat vektor di Photoshop dan Mask
yang dapat kita ambil keuntungan dari itu sama seperti lapangan bermain
scalable antara program. Jika kita sama-sama berpengalaman dengan Illustrator
dan Photoshop, kita mungkin menemukan alur kerja yang berjalan dengan baik
antara kedua program. Pertimbangkan untuk menggunakan Smart Objects. Kita juga
dapat mempertimbangkan menggunakan Photoshop add-on yang disebut Icon Builder
juga.
Pendekatan yang diambil untuk icon kecil dan
desain icon yang besar sangatlah
berbeda. Firewheel memiliki artikel bagus yang mencakup subjek skala yang
disebut Icon Desain: Bitmap vs Vector
. Juga, meninjau artikel ini pada Icon
Desain Sizing pada Mezzoblue. Ini mencakup beberapa masalah yang melekat
dengan rancangan icon untuk ukuran kecil.
4. Pertahankan Icon Sederhana dan Iconic
Dengan sistem operasi sekarang, memiliki ikon
dengan skala untuk ukuran besar (512x512px), gangguan muncul untuk mendapatkan ilustrasi
dari desain icon kita. Selain itu pada tingkat realisme dapat menambah minat
untuk desain icon, tapi seharusnya tidak menggantikan kemampuannya yang
berfungsi sederhana dan efektif.
Smashing Magazine memiliki ringkasan besar dari
pedoman Apple Human Interface pada Icon Desain. Bagian tentang Realisme di Aqua
membuat beberapa poin yang baik tentang batasan realisme dalam desain icon dan
menunjukkan ketika simbolisme diperlukan. Bagian ini membahas isu-isu
bertentangan antara realisme dan kesederhanaan dalam desain icon.
Cobalah untuk tidak memperumit desain icon.
Berhati-hatilah saat menempatkan terlalu banyak item ke dalam desain icon, atau
terlalu menggambarkan icon. Saya yakin semua orang akrab dengan simbol umum
untuk icon RSS. Lihat contoh di bawah ini dari Smashing Magazine. Icon-icon ini
berbatasan pada ilustrasi namun tetap mempertahankan kualitas simbolik yang
kuat dari icon. Terlalu mengilustrasikan dan menghiasi hasil ikon membuat
penilaian menjadi rendah meskipun pada ukuran kecil. Jadi, berhati-hati saat
menempatkan banyak item ke dalam desain icon.
Mungkin ada kalanya kepentingan estetika icon
kehilangan beberapa unsur iconik. Itu selalu menjadi panggilan penghakiman, dan
kebutuhan akan bervariasi dengan masing-masing desain. Bandingkan salah satu icon
set di bawah ini untuk desain icon RSS sederhana, seperti yang di sini di
PSDTUTS +. Ada tindakan penyeimbangan dengan membawa icon ke dalam gaya desain
situs Web kita. Kita ingin menambahkannya untuk mendapat perhatian dan pujian atas
desain tersebut, tetapi tidak kehilangan dampak iconic dari icon tersebut.
Ikon di bawah ini terlihat benar-benar keren.
Hal ini membutuhkan penilaian, meskipun, apakah hilangnya beberapa pengakuan
cepat simbol bernilai desain ditambahkan sekitar simbol. Pada ukuran besar
bekerja dengan baik, karena mereka berfungsi mirip dengan ilustrasi. Pada ukuran
yang lebih kecil meskipun solusi kurang hiasan yang lebih.
5. Memberi Pencahayaan Tetap, Reflections, dan
Shadows
Sangat penting bahwa unsur realisme yang kita tambahkan
ke desain kita memiliki fungsi koheren. Pertimbangkan sumber cahaya dari desain
ikon yang akan ditempatkan. Jika sumber cahaya dari ikon bertentangan dengan
situs Web atau aplikasi desain yang mereka gunakan, maka desain akan terliat
amatir.
Dalam Panduan Pengguna Windows Vista ada bagian
pada icon pencahayaan dan shading. Buku panduan ini memberikan aturan yang
benar-benar khusus untuk Vista Icon set. Hal ini memberikan standar yang lebih
menuntut untuk icon desainer dan memastikan sistem icon terpadu. Ada banyak
aturan dalam buku panduan ini, salah satu contoh aturan khususnya adalah "Gunakan
bayangan untuk mengangkat benda-benda secara visual dari latar belakang, dan
untuk membuat objek 3D muncul membumi, bukan canggung melayang di luar
angkasa."
6. Memanfaatkan Perspektif yang Terbatas
Kisaran perspektif dalam desain icon set kita
harus bekerja sama. Jika kita telah melihat icon secara lurus ke depan kemudian
melewatinya. Bayangkan jika kita menempatkan satu pada sudut tertentu, maka
pastikan semua icon berfungsi seperti itu. Bayangkan kamera yang ditempatkan
dari sudut pandang tertentu dan melihat semua benda dari perspektif yang sama.
Hal ini membantu untuk menjaga konsistensi dalam desain ikon Anda.
Sebuah desain sistem skala besar, sesuatu
seperti perangkat lunak sistem operasi, mungkin perlu lebih banyak fleksibilitas
dari itu, meskipun Apel meliputi Icon Perspektif dalam Surat Pedoman Human
Interface, Mereka memiliki penggunaan yang fleksibel dan lebih perspektif.
"Berbagai perspektif yang dicapai dengan mengubah posisi kamera imajiner
untuk menangkap icon." Gambar di bawah menunjukkan perbedaan perspektif
antara Icon Aplikasi (Top) dan Toolbar Icon (Bawah).
7. Buat Icon Set Styles yang Konsisten
Pencahayaan dan Perspektif tentu berkontribusi
terhadap gaya icon, meskipun ada banyak faktor lain yang dapat berkontribusi
pada gaya juga. Jika kita mencoba untuk menyesuaikan icon kita ke dalam desain
situs web Grunge-Style, kita mungkin akan menambah tekstur dengan gaya desain
icon.
Icon set memiliki fitur unik yang membuat mereka
lebih menonjol. Di Echo Icon Guidline
set digambarkan sebagai "satu set baru ikon yang diusulkan untuk
dimasukkan ke dalam Fedora. Dirancang dengan perspektif dinamis, ikon Echo
bertujuan untuk tampil lebih realistis sambil tetap mempertahankan desain yang
bersih dan sederhana dengan memanfaatkan kontras dan warna yang hidup."
Cara lain yang ditetapkan ini adalah melalui penggunaan garis yang konsisten.
Lihat contoh gambar di bawah ini.
8 Aturan Emas dari Website Design
Ben Shneiderman, seorang professor ilmu komputer
di University of Maryland menulis 8 aturan emas (8 golden rules) mengenai
desain antarmuka antara manusia dengan komputer. 8 golden rules yang ditulis
Shneiderman merupakan hasil dari penelitiannya dan bukti-bukti empiris lain
yang ditemukannya. 8 golden rules tersebut adalah:
1. Strive for consistency
Dalam desain antarmuka segala sesuatunya harus
dirancang secara konsisten, mulai dari tema, penggunaan bahasa, terminologi,
menu, fitur help hingga urutanurutan proses harus diusahakan untuk konsisten.
Contoh:
2. Enable frequent users to use shortcuts
Seiring meningkatnya tingkat penggunaan
seseorang dengan aplikasi, maka semakin tinggi juga keinginan mereka untuk
mengurangi interaksi dan mempercepat pekerjaan. Untuk masalah tersebut perlu
disiapkan fitur shortcuts atau bahkan automation untuk mengurangi interaksi
tersebut.
Contoh:
shortcuts ctrl+c untuk
fungsi copy pada Ms. Windows
atau
3. Offer informative feedback
Berikan feedback yang informatif pada setiap
operasi yang dijalankan. Apabila operasi yang dijalankan bersifat frequent
seperti save atau delete, respon yang diberikan dapat secara sederhana. Namun,
semakin penting suatu operasi dan bersifat jarang, maka respon yang diberikan
harus semakin informatif. Hal yang perlu diperhatikan dalam memberikan respon
suatu operasi adalah informasi yang diberikan harus komprehensif dan bermakna,
serta memperhatikan timing kemunculannya secara tepat. Respon dapat berupa
dialog box, alert, progress bar atau yang lainnya.
Contoh:
4. Design dialogs to yield closure
Saat suatu operasi telah selesai, berikan
informasi kepada pengguna bahwa operasi tersebut telah selesai dan pengguna
dapat melanjutkan ke operasi selanjutnya atau dapat menggunakan fitur yang
lain. Informasi kepada pengguna dapat berupa dialog box yang menyatakan suatu
operasi telah selesai atau dengan action grouping agar pengguna mendapatkan
informasi operasi-operasi apa yang sudah dilakukan dan operasi apa selanjutnya.
Contoh:
5. Offer error prevention and simple error
handling
Sedapat mungkin suatu aplikasi dirancang agar
pengguna tidak menghasilkan kesalahan (error) yang signifikan. Untuk memandu
pengguna agar tidak menghasilkan error, maka perlu adanya mekanisme pencegahan
error sebelum suatu operasi dijalankan. Apabila pada akhirnya user menghasilkan
error, penyebab kesalahan tersebut harus diinformasikan (aturan nomor 3).
Pencegahan error dapat dilakukan dengan proses validasi input sebelum
mengirimkan (submit) atau dengan menampilkan petunjuk (hints) saat pengguna
berinteraksi dengan aplikasi.
Contoh:
6. Permit easy reversal of actions
Saat suatu operasi sudah dijalankan, sebaiknya
disediakan suatu fitur untuk mengembalikan operasi tersebut. Fitur ini dapat
mengurangi kecemasan pengguna aplikasi apabila melakukan kesalahan dan
menghindari pengguna untuk mencobacoba fitur yang tidak mereka pahami. Hal
tersebut dapat diimplementasikan dengan adanya fitur undo, baik untuk single
action ataupun group action.
Contoh:
7. Support internal locus of control
Pada umumnya pengguna selalu memiliki keinginan
untuk memegang kendali atas apa yang dilakukan oleh aplikasi. Oleh karena itu,
perlu adanya fitur-fitur yang menunjukkan bahwa penggunalah yang memegang
kendali dan aplikasi bekerja sesuai apa yang diperintahkan oleh pengguna. Hal
ini dapat dilakukan salah satunya dengan memberikan fitur cancel pada operasi
yang sedang berjalan atau form pengaturan.
Contoh:
8. Reduce short-term memory load
Secara alamiah manusia memiliki keterbatasan
dalam memproses suatu informasi pada ingatan jangka pendeknya. Oleh karena itu,
tampilan dan proses pada suatu aplikasi juga harus memperhatikan hal tersebut.
Tampilan harus dirancang sesederhana mungkin, namun berisi informasi yang
komprehensif. Sistem kognitif manusia akan lebih mudah untuk mengenali
dibandingkan dengan mengingat. Oleh karena itu, penggunaan iconography, warna
dan visual lainnya akan membantu pengguna aplikasi menemukan fungsi yang
dibutuhkan. Jika operasi pada aplikasi terdiri atas beberapa proses, maka
informasi penting dari proses sebelumnya harus dapat terlihat pada proses
setelahnya. Rata-rata ingatan manusia dapat menampung hingga plus minus tujuh
(7) informasi pada ingatan jangka pendeknya.
Sumber:
http://alcobindonesia.org/downlot.php?file=Golden%20Rules%20Dalam%20Desain%20Antarmuka.pdf

















Artikel yang menarik, yuk kunjungi juga website kami.....
ReplyDelete